تسريب: كيف ولماذا طورت Google تصميم Material 3 Expressive
قبل الإعلان المرتقب هذا الشهر، نشرت Google عن طريق الخطأ مقالًا في مدونة يفصل التفكير والبحث وراء تصميم Material 3 Expressive، وهو أحدث توجهات الشركة في مجال التصميم.
تم حفظ المقالة الكاملة في المدونة بواسطة Wayback Machine (مع ظهور الصور التي لا تظهر في النسخة المحفوظة أدناه). فيما يلي النقاط الرئيسية:

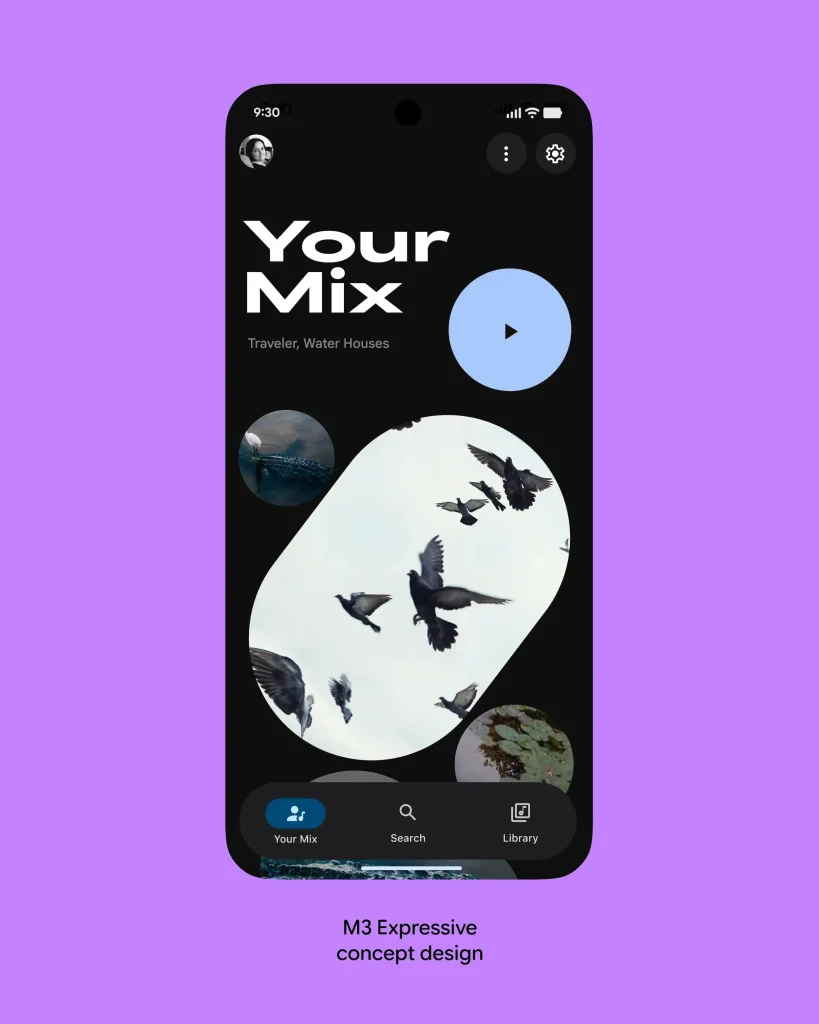
يُمثل Material 3 Expressive ما تسميه Google “التوجه الجديد والجريء للتصميم”، وهو “التحديث الأكثر بحثًا لنظام تصميم Google على الإطلاق”. تهدف Google إلى أن تتجاوز التطبيقات التصميمات “النظيفة” و “المملة” لإنشاء واجهات تتواصل مع الأشخاص على المستوى العاطفي. بالإضافة إلى الاسم الكامل، يشار إليه أيضًا باسم “M3 Expressive” أو ببساطة “expressive design”.
نشأت Material 3 Expressive من خلال البحث – ليس بالطريقة التي تعتمد على 41 درجة لون من الأزرق، والتي فوضت قرارات التصميم إلى البيانات، ولكن في استقصاء تعاوني يشمل البحث والتصميم والهندسة.
في عام 2022، بدأ فريق Material Design في التساؤل: “لماذا تبدو كل هذه التطبيقات متشابهة جدًا؟ مملة جدًا؟ ألم يكن هناك مجال لزيادة الإحساس؟”
على مدار السنوات الثلاث الماضية، استكشفنا الآثار المترتبة على هذا الحوار، وكررنا عشرات الجولات من التصميم والبحث للعثور على التطور التالي لتصميم Material Design. من خلال 46 دراسة بحثية منفصلة مع مئات التصميمات، وأكثر من 18000 مشارك من جميع أنحاء العالم، قمنا بضبط نظام جميل وعالي الاستخدام. ترتكز مبادئ Material 3 Expressive على بحث متين وتستند إلى أفضل الممارسات الراسخة في مجال سهولة الاستخدام، حتى يتمكن المصممون من استخدام هذه المكونات والمبادئ الجديدة بثقة، مع العلم أنهم يبنون شيئًا سهل الاستخدام ويمكن للأشخاص التواصل معه.
تضمنت تلك الدراسات البحثية:
- تتبع العين: تحليل الأماكن التي يركز فيها المستخدمون انتباههم. يعتبر تتبع العين أداة قوية لفهم سلوك المستخدم وتحديد نقاط التحسين في التصميم.
- الاستطلاعات ومجموعات التركيز: قياس الاستجابات العاطفية للتصميمات المختلفة. تساعد هذه الأساليب في فهم كيفية إدراك المستخدمين للتصميمات على المستوى العاطفي.
- التجارب: جمع المشاعر والتفضيلات. تعتبر التجارب ضرورية لتحديد التصميمات التي يفضلها المستخدمون ولتقييم تأثير العناصر المختلفة على تجربة المستخدم.
- سهولة الاستخدام: معرفة مدى سرعة فهم المشاركين للواجهة واستخدامها. سهولة الاستخدام هي مقياس حاسم لنجاح أي تصميم، حيث تحدد مدى قدرة المستخدمين على تحقيق أهدافهم بسهولة وكفاءة.
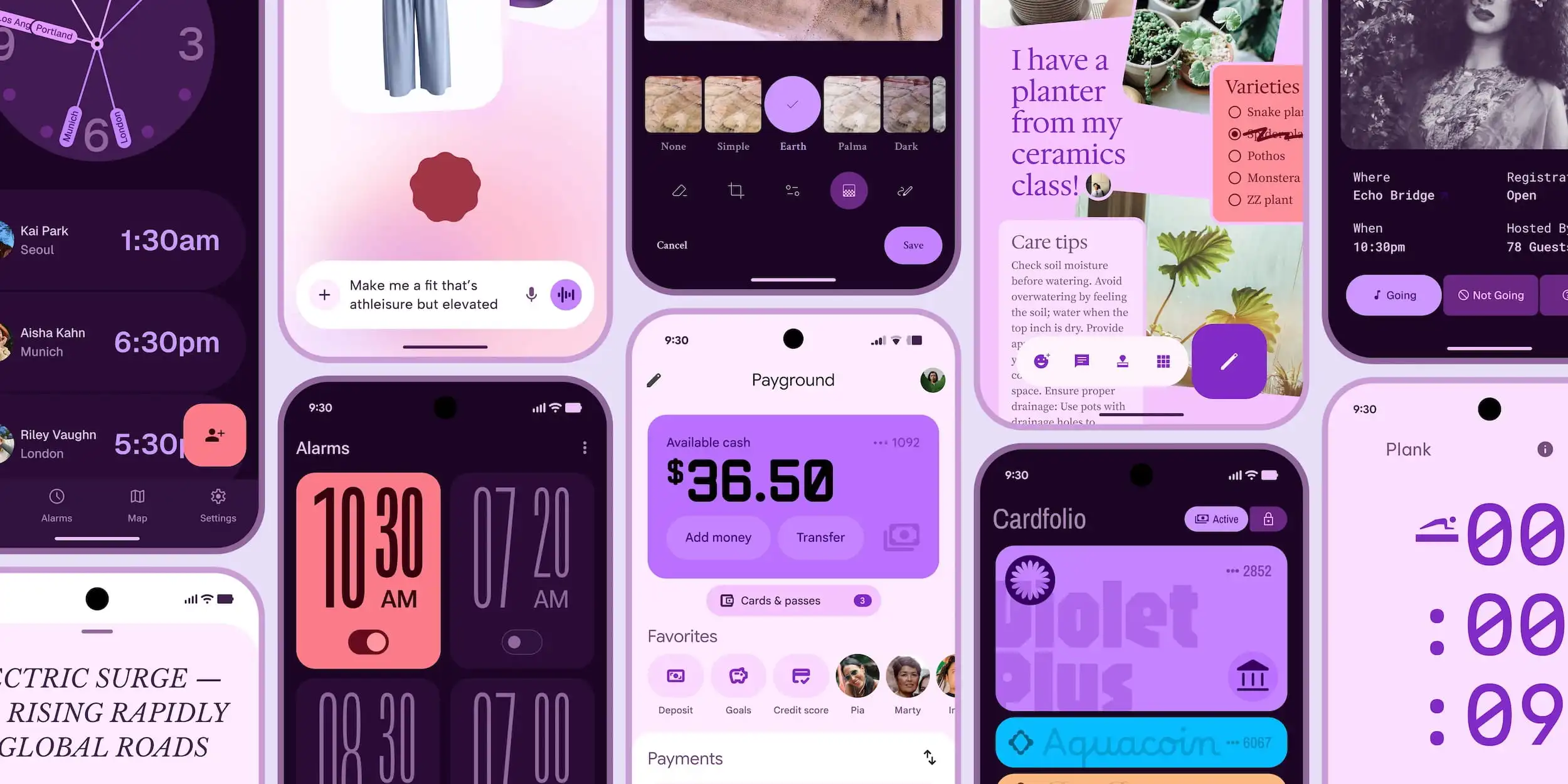
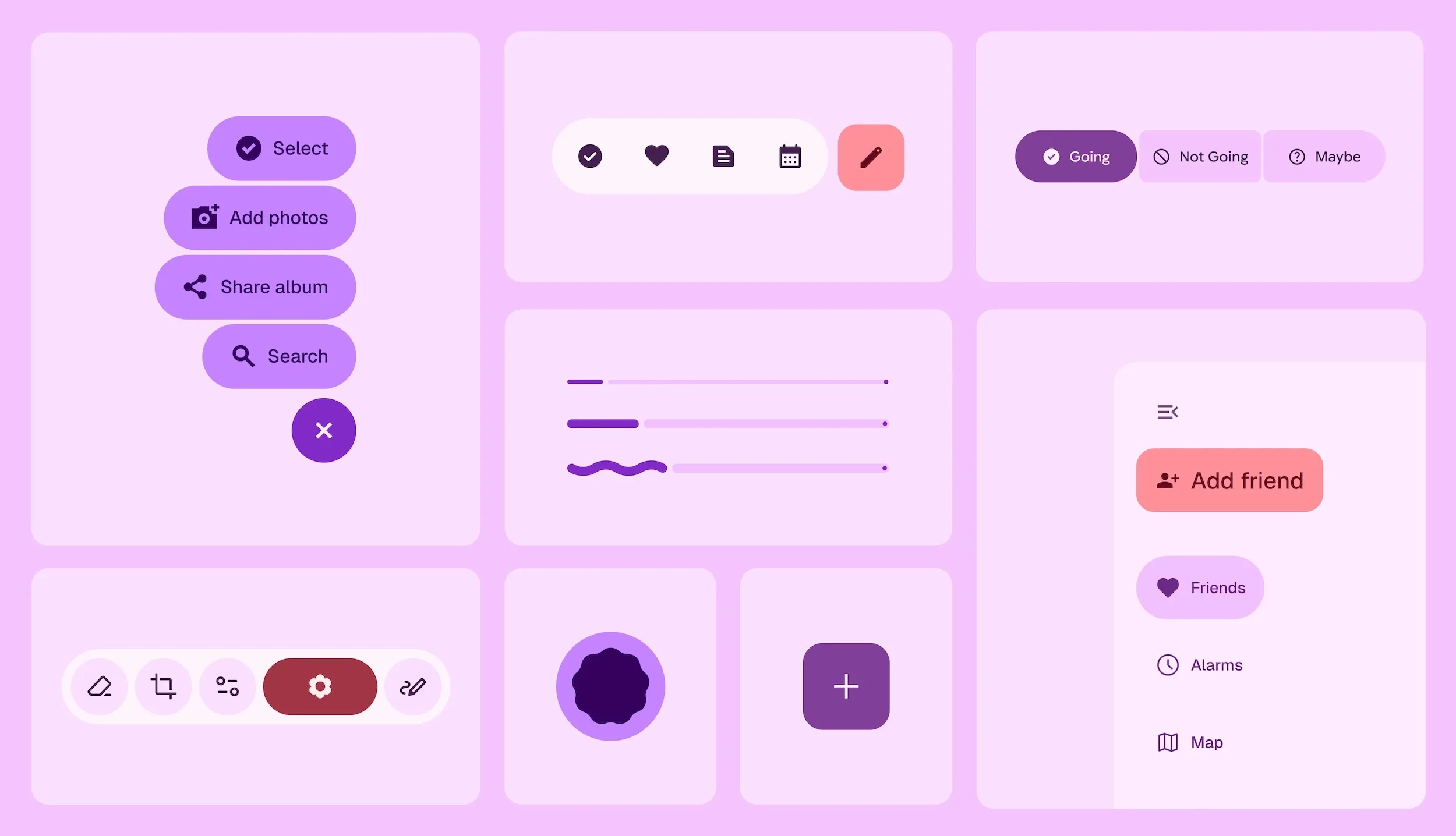
تقول Google إن “الأجزاء الأساسية للتصميم التعبيري هي استخدام اللون والشكل والحجم والحركة والاحتواء.” بالإضافة إلى ذلك: “يتميز Material 3 Expressive بالاستخدام الجريء للشكل واللون – مما يخلق تجارب مستخدم مبهجة.” يعتبر استخدام الألوان والأشكال الجريئة جزءًا أساسيًا من Material Design 3 Expressive، حيث يهدف إلى إنشاء تجارب مستخدم جذابة ولا تُنسى.
تعتبر هذه الجوانب التصميمية أساسية أيضًا في جعل المنتج أكثر سهولة في الاستخدام من خلال توجيه الانتباه إلى العناصر الهامة في الواجهة، مثل إبراز الإجراءات الرئيسية وتجميع العناصر المتشابهة معًا. هذا يعزز تجربة المستخدم ويجعلها أكثر سلاسة وفعالية.

الشريط العائم (floating toolbar) هو أحد المكونات الناتجة عن Material 3 Expressive. في التصميمات المفاهيمية، نرى شريطًا سفليًا على شكل حبة دواء لا يمتد على كامل عرض الشاشة. ونتيجة لذلك، نرى جزءًا صغيرًا من الخلفية، مع ازدياد أهمية التصميمات من الحافة إلى الحافة. إنه مشابه لما هو متاح في Google Chat اليوم.
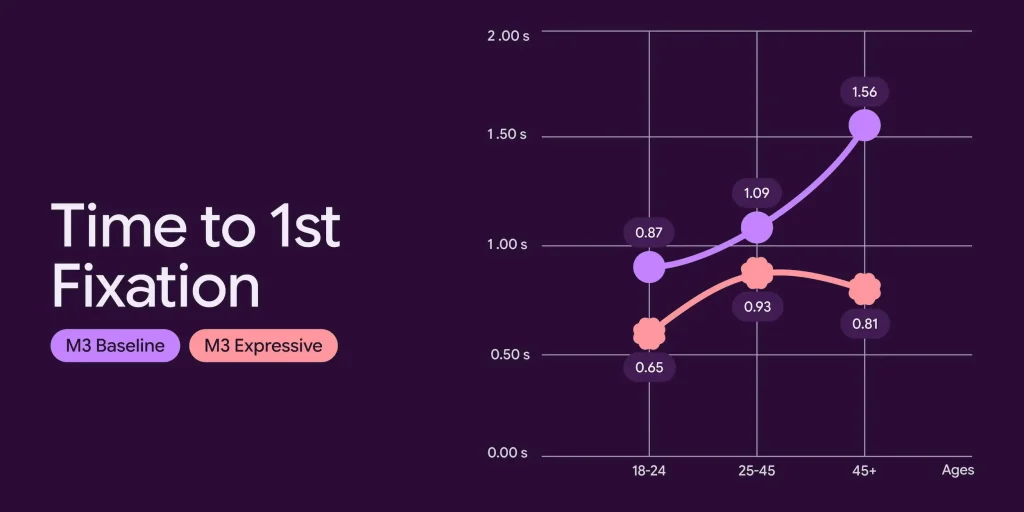
أظهرت أبحاث Google أن “التصميمات التعبيرية أسهل في الاستخدام”، وساعدت المستخدمين على “اكتشاف الإجراء الرئيسي بسرعة على كل شاشة والتنقل بسرعة أكبر”.
… تمكن المشاركون من تحديد عناصر واجهة المستخدم الرئيسية بسرعة تصل إلى 4 أضعاف، مما يدل على أن هذه التصميمات تعمل على توجيه انتباه المستخدم إلى الجزء الأكثر أهمية في الشاشة. لقد رأينا العديد من التطبيقات تحقق مستويات التحسين هذه، وهذا يتجاوز مجرد أوقات تثبيت العين. لقد رأينا أيضًا انخفاضًا في الوقت المستغرق للنقر على الإجراءات الرئيسية بثوانٍ عبر تصميمات مختلفة اختبرناها أيضًا.
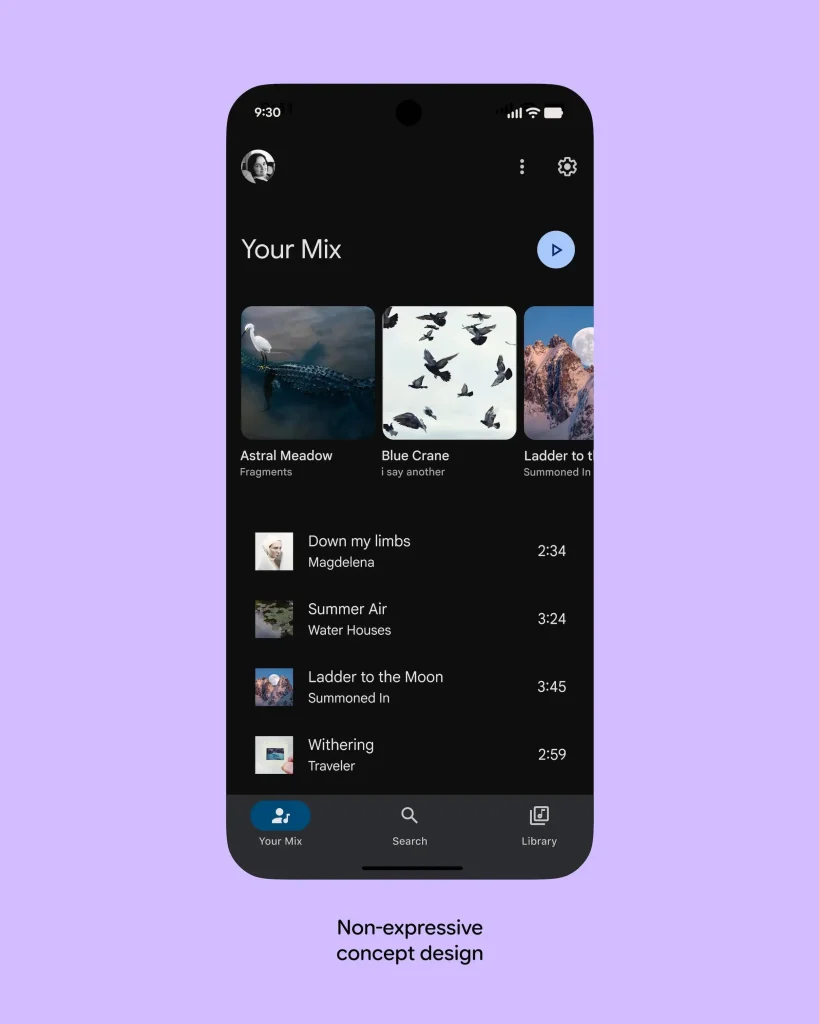
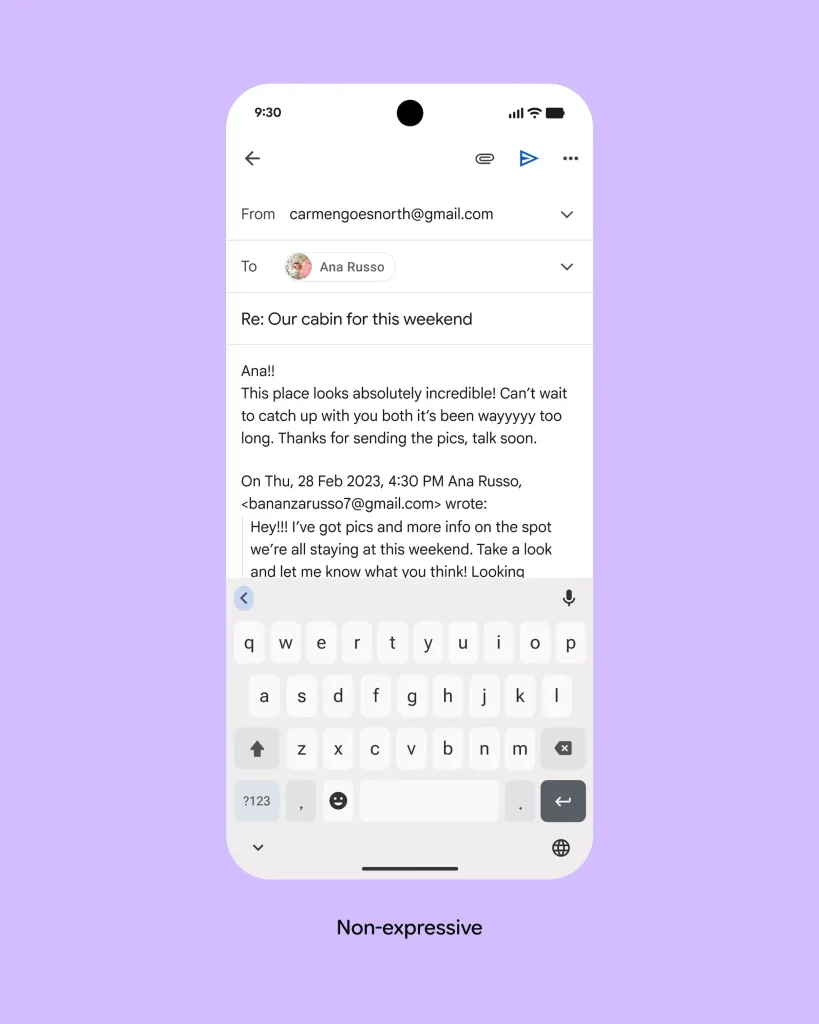
مرة أخرى، من المهم التأكيد على أن هذه مجرد تصميمات مفاهيمية لا تعكس المنتجات الفعلية. (لشيء أكثر نهائية، تم تسريب إعادة تصميم ساعة Google خلال عطلة نهاية الأسبوع.) ومع ذلك، فإن مثال “قبل” أدناه هو بوضوح واجهة مستخدم Gmail الحالية.
عندما ننظر إلى تصميمات معينة، مثل الشاشات الخاصة بدراسة حالة تطبيق بريد إلكتروني كما هو موضح أدناه، يمكننا أن نرى فائدة مبادئ التصميم التعبيري بشكل مباشر. على سبيل المثال، زر “إرسال” (Send) في التصميم الجديد أكبر، وموضوع مباشرة فوق لوحة المفاتيح، ويستخدم لونًا ثانويًا لجذب الانتباه إليه. يمكننا مقارنة ذلك بالتصميم غير التعبيري، الذي يضع زر “إرسال” (Send) الصغير في شريط الأدوات أعلى الشاشة مع عناصر تحكم أخرى مثل إرفاق ملف. عندما طُلب من المشاركين “إرسال البريد الإلكتروني” في التطبيق، رأت أعينهم الزر أسرع بـ 4 مرات في التصميم التعبيري. هذا يعكس أهمية “التصميم التعبيري” في تحسين تجربة المستخدم.
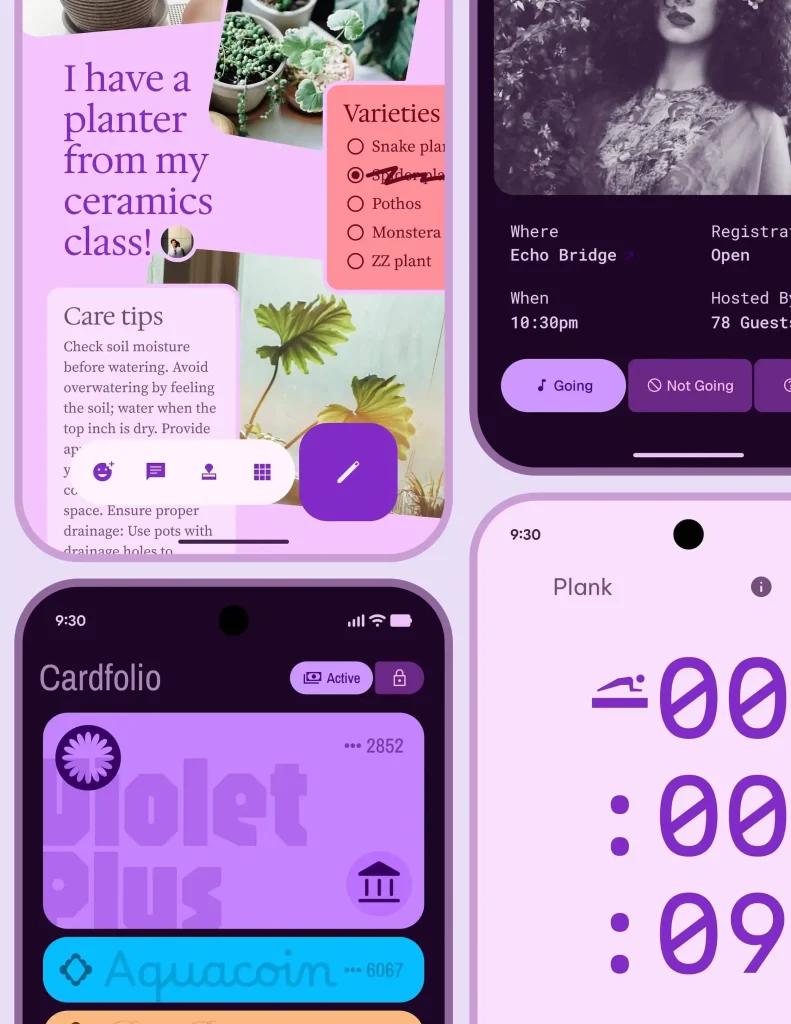
تُظهر تصميمات المفاهيم الأخرى تطبيق ساعة، وإدخال صوتي، ومحرر صور، ومدفوعات، ومحفظة:
يعتمد نجاح أو فشل تبني واجهة المستخدم الجديدة على مدى سهولة التنفيذ والتحديث السلس من M3. يبدو أن Jetpack Compose في وضع أفضل بكثير هذه الأيام، لذلك أنا متفائل بحذر.
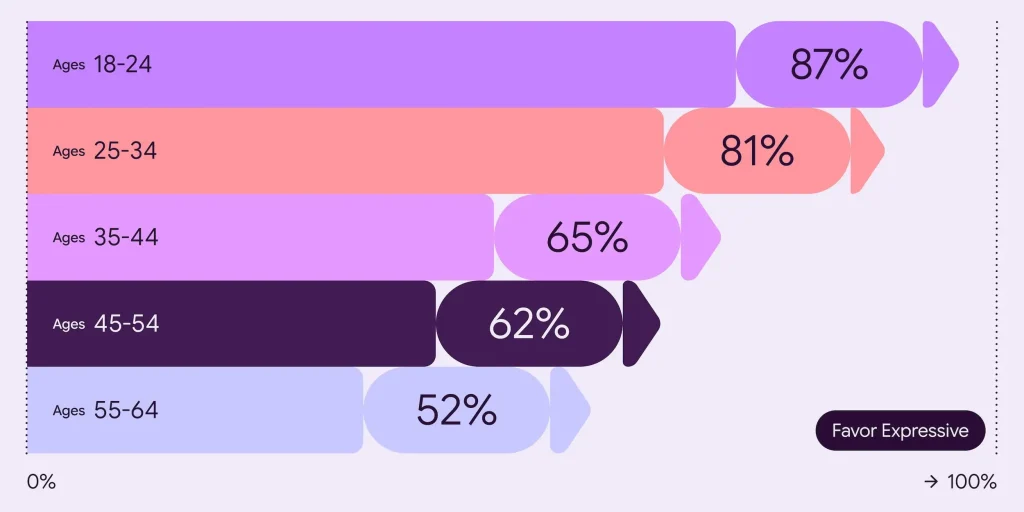
وفي الوقت نفسه، كشفت الأبحاث واختبارات المستخدمين أن “التصميم التعبيري المطبق جيدًا مفضل بشدة من قبل الأشخاص من جميع الأعمار على التصميم غير التعبيري الذي اتبع إرشادات واجهة المستخدم البشرية الخاصة بنظام iOS.”
ووجدت Google أن “التصاميم التعبيرية رائعة”، وخاصةً جاذبية العلامة التجارية: “أظهرت أبحاثنا أن استخدام تصميم M3 Expressive عزز مدى “روعة” المنتج في نظر الناس.”
- …وجدنا زيادة بنسبة 32% في تصور الثقافة الفرعية، مما يشير إلى أن التصميم التعبيري يجعل العلامة التجارية تبدو أكثر ملاءمة و”على دراية”.
- …زيادة بنسبة 34% في الحداثة، مما يجعل العلامة التجارية تبدو جديدة ومبتكرة.
- …قفزة بنسبة 30% في التمرد، مما يشير إلى أن التصميم التعبيري يضع العلامة التجارية كشركة رائدة جريئة ومبتكرة، ومستعدة للخروج عن المألوف.













Comments are closed.